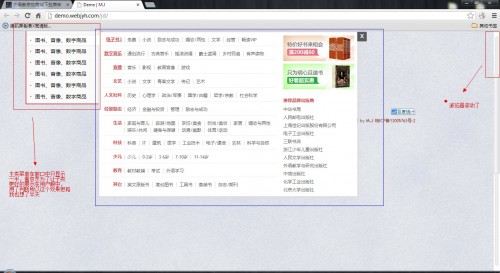
今天闲来无事,正好一好朋友在公司做商城的单子,说到了这个下拉菜单的问题,然后我就没事去看京东的。心想京东的这看起来也不算复杂,就开始想模仿做一个试试。谁知这个水不是一点点深啊,花了大半天的时间搞了出来。我只能说,我的JS实在搓到家了。弄了半天。其实京东的下拉菜单最多的是用户体验。各位可以去看看他的菜单是怎么做的。在哪里体现了用户方便。使所有的分类尽量都展示在用户眼中。上图。
就是因为这些效果和有时候分类多少,又或者 主分类在游览器中只显示了一半。如何让子分类全部展示在屏幕中。所以这个菜单我写了大半天,在想京东思路是怎样的。还有刚刚提到的分类如果太少,子类容器高度不够,此时下拉子菜单又该放到哪(提示:看Demo父类第三个子类是怎样显示的就理解了)。还有一些细节的东西我就不在这提了。各位可以多看Demo,拿Demo多试试就知道了。没事也可以自己在写一个,就当练习练习。
好还我这仿他的该考虑都考虑了,基本上全都实现了。游览器测试都测试了,IE6(最法克的游览器)下只有一个 那个colse 按钮没显示,应该是CSS透明,滤镜的问题,我没写好。其它的游览器都兼容,像是比如360啊,搜狗啊。等等 这样的游览器我就没测试了。
好了,代码比较多,所以这里就不上了,直接上Demo吧:
在线预览: http://demo.webjyh.com/jd/
在线下载:http://webjyh.com/wp-content/uploads/2013/10/jd.rar
如还有什么问题或者Bug的可以在此留言,我会尽我的能力处理



有个问题,鼠标从一级菜单移动到二级菜单时必须平移到二级菜单,不然碰到其他一级菜单会切换到其他二级菜单
好厉害!正好用上!哈哈~~
您好,我想请教您这个怎么上传到网店呢?