最近一段时间是有点小忙,然后这两天公司要做一些形象的网站,所以就用了一些小的效果,我呢菜鸟一个,自己不会写,然后就用网上的插件啦。。所以找到一个感觉非常不错,所以就在这里 献丑了。
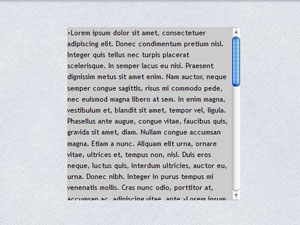
先上 Demo 和 图片
Demo地址:http://demo.webjyh.com/jQuery%20Scroll/

这款插件很强大的 我也提供官方的Demo打包下载
地址:http://dl.vmall.com/c0aq4bg6tr
我们来讲解下如何使用吧
首先引用 CSS和JS
CSS:
<link rel="stylesheet" type="text/css" media="all" href="images/demoStyles.css" /> <link rel="stylesheet" type="text/css" media="all" href="images/jScrollPane.css" />
JavaScript:
<script type="text/javascript" src="js/jquery.mousewheel.js"></script> <script type="text/javascript" src="js/jScrollPane.js"></script>
CSS代码
/* IE SPECIFIC HACKED STYLES */
* html .osX .jScrollPaneDragBottom {
bottom: -1px;
}
/* /IE SPECIFIC HACKED STYLES */
#pane2 { height:300px; }
.osX .jScrollPaneTrack { background: url(images/osx_track.gif) repeat-y; }
.osX .jScrollPaneDrag { background: url(images/osx_drag_middle.gif) repeat-y; }
.osX .jScrollPaneDragTop { background: url(images/osx_drag_top.gif) no-repeat; height: 6px; }
.osX .jScrollPaneDragBottom { background: url(images/osx_drag_bottom.gif) no-repeat; height: 7px; }
.osX a.jScrollArrowUp { height: 24px; background: url(images/osx_arrow_up.png) no-repeat 0 -30px; }
.osX a.jScrollArrowUp:hover { background-position: 0 0; }
.osX a.jScrollArrowDown { height: 24px; background: url(images/osx_arrow_down.png) no-repeat 0 -30px; }
.osX a.jScrollArrowDown:hover { background-position: 0 0; }
HTML 代码
<div> <div id="pane2"> <p>>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec condimentum pretium nisl. Integer quis tellus nec turpis placerat scelerisque. In semper lacus eu nisi. Praesent dignissim metus sit amet enim. Nam auctor, neque semper congue sagittis, risus mi commodo pede, nec euismod magna libero at sem. In enim magna, vestibulum et, blandit sit amet, tempor vel, ligula. Phasellus ante augue, congue vitae, faucibus quis, gravida sit amet, diam. Nullam congue accumsan magna. Etiam a nunc. Aliquam elit urna, ornare vitae, ultrices et, tempus non, nisl. Duis eros neque, luctus quis, interdum ultricies, auctor eu, urna. Donec nibh. Integer in purus tempus mi venenatis mollis. Cras nunc odio, porttitor at, accumsan ac, adipiscing vitae, ante.>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec condimentum pretium nisl. Integer quis tellus nec turpis placerat scelerisque. In semper lacus eu nisi. Praesent dignissim metus sit amet enim. Nam auctor, neque semper congue sagittis, risus mi commodo pede, nec euismod magna libero at sem. In enim magna, vestibulum et, blandit sit amet, tempor vel, ligula. Phasellus ante augue, congue vitae, faucibus quis, gravida sit amet, diam. Nullam congue accumsan magna. Etiam a nunc. Aliquam elit urna, ornare vitae, ultrices et, tempus non, nisl. Duis eros neque, luctus quis, interdum ultricies, auctor eu, urna. Donec nibh. Integer in purus tempus mi venenatis mollis. Cras nunc odio, porttitor at, accumsan ac, adipiscing vitae, ante.>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Donec condimentum pretium nisl. Integer quis tellus nec turpis placerat scelerisque. In semper lacus eu nisi. Praesent dignissim metus sit amet enim. Nam auctor, neque semper congue sagittis, risus mi commodo pede, nec euismod magna libero at sem. In enim magna, vestibulum et, blandit sit amet, tempor vel, ligula. Phasellus ante augue, congue vitae, faucibus quis, gravida sit amet, diam. Nullam congue accumsan magna. Etiam a nunc. Aliquam elit urna, ornare vitae, ultrices et, tempus non, nisl. Duis eros neque, luctus quis, interdum ultricies, auctor eu, urna. Donec nibh. Integer in purus tempus mi venenatis mollis. Cras nunc odio, porttitor at, accumsan ac, adipiscing vitae, ante.</p> </div> </div>
JavaScript 代码
$('#pane2').jScrollPane({showArrows:true, scrollbarWidth: 15, arrowSize: 16});
好啦代码就这么多,我也不会讲解,,大家 还是看 Demo

demo下载地址无效了 😛
这个还对jquery版本有要求么,我用1.4.4的版本没有问题,用新版本 无效!
一楼评论犀利啊 LZ貌似很谦虚的哈
– -!
你妹
哈哈,