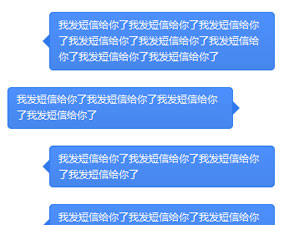
今天一朋友问我,像微信这聊天模式,网页上可以实现不,然后正好手里事情不多,就研究了下,主要是小三角比较难做,就在网上找找资料,研究了下,出来了,嗯。兼容性,IE下,没有圆角。 上图: 好了,废话不多说,上Demo:http://demo.webjyh.com/bubble/ 下面为各位上代码: CSS代码 以下代码中缺少清楚浮动样式: .bubble { margin:0px auto; width:320px; } .demo { margin-bottom:20px; padding-left:50px; position:relative; } .triangle { position:absolute; top:50%; margin-top:-8px; left:42px; display:block; width:0; height:0; overflow:hidden; [...]