关于 PhotoBroad 主题,是本人第二个主题,前一个主题 IA Themtes就是残废,这次相对来说,要好了那么一点点,其实就是在瞎折腾,小弟是刚来玩WP,自己也是慢慢熟悉。望各位体谅体谅。。。
Demo 预览:http://photobroad.webjyh.com/
主题介绍:
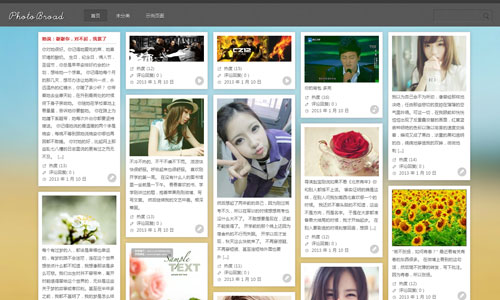
- 01. 瀑布流式布局
- 02. 四种文章显示形式
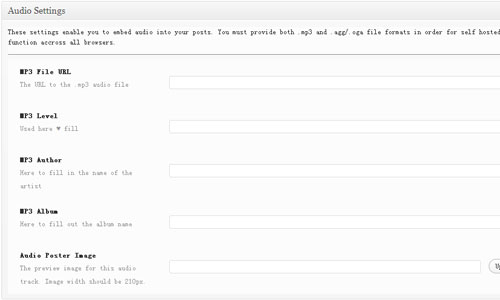
- 03. 自带音乐播放器 (http://photobroad.webjyh.com/archives/177)
- 04. 集成phZoom轻量级看图插件
- 05. 图片Logo Or 文字Logo 后台随便切换
- 06. 自定义Logo上传
- 07. 自定义网站标志 favicon.ico 上传
- 08. 页面布局,两栏 随便切换 sidebar 想在左就在左,想在右就在右
- 09. 自定义CSS,HTML 代码
- 10. 自定义背景图片 和 背景颜色
- 11. 自定义瀑布流布局 文字长短
- 12. 音乐 视频 文章一起发布
- 13. 默认新增小工具,相关文章(以图片方式展现)
主题使用:
可以不安装任何插件,想要体验效果更好,可以装上 WP-PostViews 插件,将插件设置 Views Template: 的值修改为 %VIEW_COUNT% 瀑布流前台文章,即后台 -> 设置 -> 阅读 -> 博客页面至多显示 将其设置成 20 或者更多会更好。
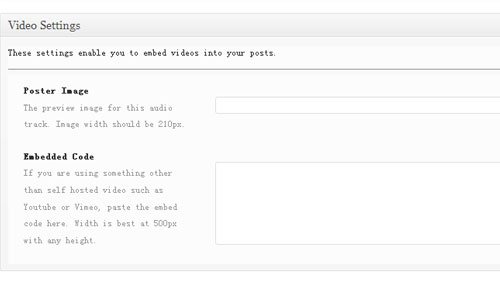
添加文章时,选择文章类型 ,点击选择 视频和音频 时,在编辑器下会出现 视频和音频的选项,可以上传视频和音频的缩略图~
主题下载:
Github 下载:https://github.com/webjyh/PhotoBroad
Google Code (只提供V1.0版本):http://code.google.com/p/wordpress-photobroad/
PS: 望各位在下载使用时希望,能保留底部版权,给小弟留个链接,谢谢~








安装报错 Fatal error: Cannot redeclare custom_smilies_src() (previously declared in /home/eyenet/public_html/wp-content/plugins/custom-smilies-se/for29.php:257) in /home/eyenet/public_html/wp-content/themes/PhotoBroad-master/functions.php on line 134
不错,决定用一下
请问下,为什么我用了这个主题之后,首页的缩略图,在谷歌浏览器下可以显示,火狐和ie不显示呢,
看到你主题的问题反馈里有相关解释了~~谢谢~主题不错,加油
你好,很喜欢你的主题,但是首页的缩略图怎么样才能按照原比例缩放,而不是压缩的210*150呢~~~