WP-Player v1.x.x 发布已经有段时间了,马上圣诞节也要来临,为此我将 WP-Player 也进行了升级,来打发这寂寞的节日。
赞助者 (不管多少都是一片心意,谢谢)
夜樱 1元
Volio 1元
*东海 159****7573 1元
myhloli 5元
繁星 50元
*志军 hsq***@126.com 10元
v嗡嗡 15元
*竣中 155****0023 5元
*梦 qsi***@qq.com 18元
零 cat***@outlook.com 10元
Leoneoo myt***@gmail.com 20元
*鑫强 18元
支付包帐号:1069988144@qq.com(QQ不添加好友)
关于 v2.6.1 版本 (2017-06-12)
1. 修复 PHP 低版本语法错误问题。
关于 v2.6.0 版本 (2017-06-07)
1. 新增 QQ音乐 百度音乐平台。
2. 新增 当前歌曲不能播放,跳转至下一曲。
3. 新增 随机播放歌曲功能。
4. 新增 $(‘[data-wp-player=”wp-player”]’).WPPlayer(‘reload’); 方法,让单页面用户 可重新初始化播放器。
5. 新增 $(‘[data-wp-player=”wp-player”]’).WPPlayer(‘destroy’); 方法,用于销毁播放器;
6. 新增 歌曲列表自动滚动到中间位置,在也不用为找不到当前歌曲烦恼。
7. 修复虾米,网易获取音乐失败问题。
8. 修复样式问题,改善收缩列表动画问题
9. 美化歌曲列表滚动条样式
10. 更新 SoundManager 版本至最新版本
11. 在此感谢 @metowolf 开发的 Meting 框架,为获取音乐提供了更简单的方式
12. 项目地址:https://github.com/metowolf/Meting
13. 此版本项目结够改动比较大,请删除插件重新安装最好
14. 代码年久失修,更新起来费了点时间,也费了点精力,现在感觉到维护一个开源项目挺不容易。
15. 生活不只眼前的苟且,还有远方的苟且!!!
关于 v2.5.1 版本
1. 新增自定义上传歌曲支持多歌曲。
2. 歌曲按一行一个填写,歌曲内容列表按歌曲名显示。
3. 因考虑自定义上传将会有多条记录,所以才用一行一首歌曲来填写。
4. 修正歌曲只有两首时,上一首,下一首按钮无用情况。
5. 现阶段功能上已基本完成,年前将只会进行Bug修复,暂不会开发新功能。
6. 如还想用2.4.2 老版本 请戳:https://github.com/webjyh/WP-Player/releases
7. 各位马上就要过年了,各位新年快乐!
关于 v2.4.2 版本
1. 新增移动端播放适配(暂不支持移动端自动播放歌曲功能)。
2. 因移动端的兼容性问题,自动播放功能将无法使用。
3. 因歌词功能消耗较大,在移动端下将被禁用。
4. 在 iPhone 6、iPhone 5s、iPhone 5、iOS 8.x+系统 测试通过。
5. 在 Android 4.1+ 系统测试过能。
6. 因移动端机型混杂,各大浏览器厂商也更多,难免会有意料之外的Bug。
7. 修正移动端样式问题。
WP-Player介绍专区
此次升级进行了整体的重大重构,页面音乐播放器js,后台MetaBox输入方式,插件结构等等。
1. 直接输入网址即可获取音乐ID和对应的音乐类型;
2. 支持 单音乐页面、专辑页面、艺人页面、精选集页面(即网易哥单页面);
3. 支持多歌曲播放;完全兼容以前老版本短代码;
4. 完美支持 IE6+,FireFox,Chrome 浏览器;
5. 废除了短代码中的 loop 参数;
6. 将解析虾米地址移交至插件本身处理;
7. 关闭后台无用选项设置;
8. 支持后台自定义上传音乐文件或音乐外链;
使用方法专区
2. 如在网易云音乐打开喜欢的歌曲页面,复制歌曲页面的网址如:http://music.163.com/#/song?id=191213
3. 并将复制的网址填写到后面的表单内。音乐类型将根据网址自动做出选择。
4. 点击获取音乐ID按钮,此时音乐ID出现在表单中。
5. 将短代码 【player autoplay=”1″ random=”1″】 填入您的文章内容中。
6. 短代码中 autoplay 表示是否自动播放;参数”0″表示否;”1″表示是;
7. 短代码中 random 表示是否随机播放;参数”0″表示否;”1″表示是;
8. 支持播放歌单:单音乐页面、专辑页面、艺人页面、精选集页面。
9. PS:本插件需要您的服务器或主机支持 PHP 5.4+ and Curl, OpenSSL 模块已安装。
插件依赖专区
2.
3.
注意事项专区
2. 为了用户体验,在文章详细页面中 自动播放 才会启用。首页和列表员设置将无用。
3. 因插件需要依赖 jQuery,如主题缺少jQuery;需在后台WP-Player设置中选用;
4. 如同时设置 音乐ID 和 自定义上传音乐,将优先采用音乐ID解析。
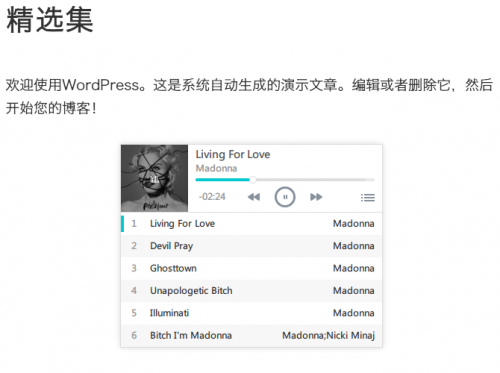
图片预览专区
插件下载专区
2. 官网下载 https://wordpress.org/plugins/wp-player/ 上传插件 => 安装插件
ZBlog 版本
音乐ID获取扫盲专区
2. 专辑页面网址,一般网址中将包含 album 字符;
3. 艺人页面网址,一般网址中将包含 artist 字符;
4. 精选集页面,一般网址中将包含 collect 字符;
5. 关于音乐精选集的制作,在制作时,一定要设置为所有人可见,这样才能获取到歌单;
开发者专区
2. 源码我托管在 GitHub 中,有需要参考的请上 https://github.com/webjyh/WP-Player
3. 音频播放采用 SoundManager2 来管理,顺便求 GitHub 项目 Star;




膜拜大神 不过不知道 播放器是否是调用网易和虾米的API吗?当网易和虾米的API如果更换的话 歌曲会不会失效呢?
如果更换API 本插件也将更新….
@M.J 可不可以 出个更改API什么的教程 让小白也能自己更新呢? 所谓的授人与鱼,不如授人与渔……
感谢大神~
安装完插件后台什么都没有和就连在哪添加音乐链接都没有
每篇添加文章下面
你好,在急速模式下 不能播放,手机浏览时也不能播放
❓ 添加了以后不播放,但是能看到播放器
@giit我的也是,不知道什么原因,一直弄不好